on( )
jQuery는 특정 요소에 이벤트 바인딩(event binding)하기 위해 .on()를 사용한다.
(bind() 대신 사용 가능)
기본형
$("p").on("click", function(){
alert("문장이 클릭되었습니다.");
});이벤트 핸들러 하나에 이벤트를 여러개 설정
$("p").on("mouseenter mouseleave", function() {
$("div").append("마우스 커서가 문장 위로 들어오거나 빠져 나갔습니다.<br>");
});또한, 하나의 요소에 여러 개의 이벤트 핸들러를 사용하여 여러 개의 이벤트를 같이 바인딩할 수도 있다.
$("p").on({
click: function() {
$("div").append("마우스가 문장을 클릭했습니다.<br>");
},
mouseenter: function() {
$("div").append("마우스가 커서가 문장 위로 들어왔습니다.<br>");
},
mouseleave: function() {
$("div").append("마우스가 커서가 문장을 빠져 나갔습니다.<br>");
}
});
off( )
.off()는 더 이상 사용하지 않는 이벤트와의 바인딩(binding)을 제거한다.
$("#btn").on("click", function() {
alert("버튼을 클릭했습니다.");
});
$("#btnBind").on("click", function() {
$("#btn").on("click").text("버튼 클릭 가능");
});
$("#btnUnbind").on("click", function() {
$("#btn").off("click").text("버튼 클릭 불가능");
});
one( )
one()는 바인딩(binding)된 이벤트 핸들러가 한번만 실행되고 나서는, 더는 실행되지 않는다.
$("button").one("click", function() {
$("div").append("이제 클릭이 되지 않습니다.<br>");
});
'Web > 자바스크립트' 카테고리의 다른 글
| querySelector() / querySelectorAll() 사용법 (0) | 2022.03.29 |
|---|---|
| innerText / innerHTML 비교 (0) | 2022.03.29 |
| [javascript] var hoisting (0) | 2021.05.27 |
| [javascript] use strict (strict mode) (0) | 2021.05.26 |
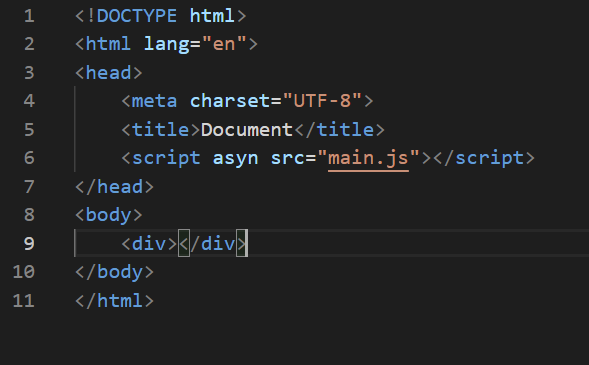
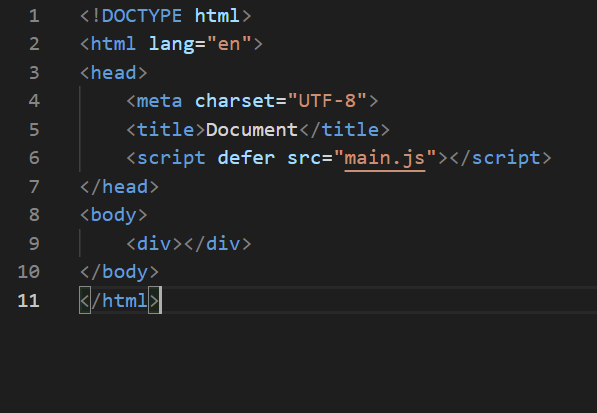
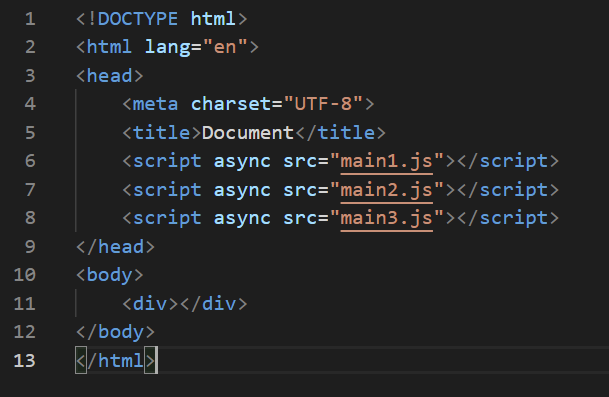
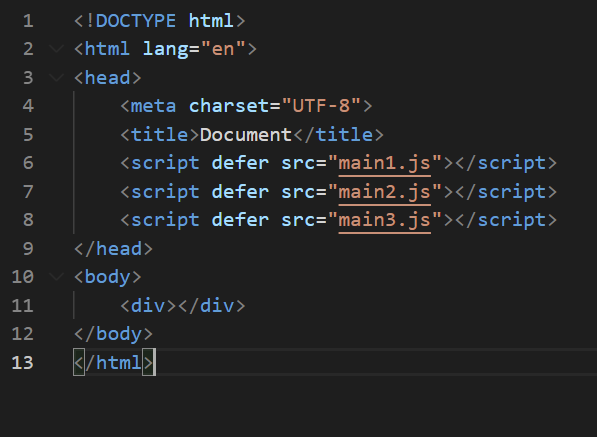
| [javascript] asyn, defer 비교 (0) | 2021.05.26 |