querySelector
dom 요소를 하나만 선택할 때 사용한다.
해당 요소의 속성을 변경하거나, 자식 / 부모 관계로 Element를 만들 때 주로 사용된다.
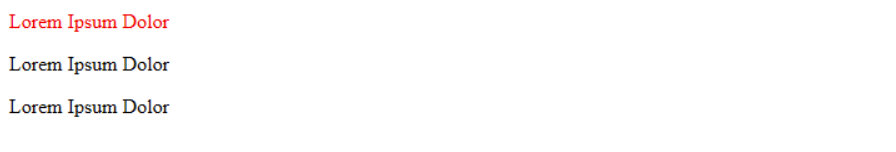
예제1
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
<script>
document.querySelector( '.abc' ).style.color = 'red';
</script>
</body>
</html>
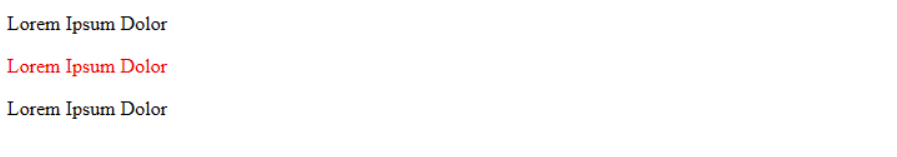
예제2
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<p class="abc">Lorem Ipsum Dolor</p>
<div>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
</div>
<script>
document.querySelector( 'div .abc' ).style.color = 'red';
</script>
</body>
</html>
querySelectorAll
해당되는 모든 요소를 nodeList(배열)로 반환한다.
예제1
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
<script>
var jb = document.querySelectorAll( '.abc' );
jb[1].style.color = 'red';
</script>
</body>
</html>
예제2
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
<script>
var jb = document.querySelectorAll( '.abc' );
for ( var i = 0; i < jb.length; i++ ) {
jb[i].style.color = 'red';
}
</script>
</body>
</html>
반응형
'Web > 자바스크립트' 카테고리의 다른 글
| jquery 이벤트 처리 on() / off() / one() (0) | 2022.03.30 |
|---|---|
| innerText / innerHTML 비교 (0) | 2022.03.29 |
| [javascript] var hoisting (0) | 2021.05.27 |
| [javascript] use strict (strict mode) (0) | 2021.05.26 |
| [javascript] asyn, defer 비교 (0) | 2021.05.26 |