input 태그 속성에 onKeyup="this.value=this.value.replace(/[^0-9]/g,'');" 를 추가해주면 된다.
'Web > HTML | JSP' 카테고리의 다른 글
| 쿠키와 세션비교 (0) | 2021.06.02 |
|---|
input 태그 속성에 onKeyup="this.value=this.value.replace(/[^0-9]/g,'');" 를 추가해주면 된다.
| 쿠키와 세션비교 (0) | 2021.06.02 |
|---|
jQuery는 특정 요소에 이벤트 바인딩(event binding)하기 위해 .on()를 사용한다.
(bind() 대신 사용 가능)
기본형
$("p").on("click", function(){
alert("문장이 클릭되었습니다.");
});이벤트 핸들러 하나에 이벤트를 여러개 설정
$("p").on("mouseenter mouseleave", function() {
$("div").append("마우스 커서가 문장 위로 들어오거나 빠져 나갔습니다.<br>");
});또한, 하나의 요소에 여러 개의 이벤트 핸들러를 사용하여 여러 개의 이벤트를 같이 바인딩할 수도 있다.
$("p").on({
click: function() {
$("div").append("마우스가 문장을 클릭했습니다.<br>");
},
mouseenter: function() {
$("div").append("마우스가 커서가 문장 위로 들어왔습니다.<br>");
},
mouseleave: function() {
$("div").append("마우스가 커서가 문장을 빠져 나갔습니다.<br>");
}
});
.off()는 더 이상 사용하지 않는 이벤트와의 바인딩(binding)을 제거한다.
$("#btn").on("click", function() {
alert("버튼을 클릭했습니다.");
});
$("#btnBind").on("click", function() {
$("#btn").on("click").text("버튼 클릭 가능");
});
$("#btnUnbind").on("click", function() {
$("#btn").off("click").text("버튼 클릭 불가능");
});
one()는 바인딩(binding)된 이벤트 핸들러가 한번만 실행되고 나서는, 더는 실행되지 않는다.
$("button").one("click", function() {
$("div").append("이제 클릭이 되지 않습니다.<br>");
});
| querySelector() / querySelectorAll() 사용법 (0) | 2022.03.29 |
|---|---|
| innerText / innerHTML 비교 (0) | 2022.03.29 |
| [javascript] var hoisting (0) | 2021.05.27 |
| [javascript] use strict (strict mode) (0) | 2021.05.26 |
| [javascript] asyn, defer 비교 (0) | 2021.05.26 |
dom 요소를 하나만 선택할 때 사용한다.
해당 요소의 속성을 변경하거나, 자식 / 부모 관계로 Element를 만들 때 주로 사용된다.
예제1
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
<script>
document.querySelector( '.abc' ).style.color = 'red';
</script>
</body>
</html>
예제2
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<p class="abc">Lorem Ipsum Dolor</p>
<div>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
</div>
<script>
document.querySelector( 'div .abc' ).style.color = 'red';
</script>
</body>
</html>
해당되는 모든 요소를 nodeList(배열)로 반환한다.
예제1
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
<script>
var jb = document.querySelectorAll( '.abc' );
jb[1].style.color = 'red';
</script>
</body>
</html>
예제2
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
<p class="abc">Lorem Ipsum Dolor</p>
<script>
var jb = document.querySelectorAll( '.abc' );
for ( var i = 0; i < jb.length; i++ ) {
jb[i].style.color = 'red';
}
</script>
</body>
</html>
| jquery 이벤트 처리 on() / off() / one() (0) | 2022.03.30 |
|---|---|
| innerText / innerHTML 비교 (0) | 2022.03.29 |
| [javascript] var hoisting (0) | 2021.05.27 |
| [javascript] use strict (strict mode) (0) | 2021.05.26 |
| [javascript] asyn, defer 비교 (0) | 2021.05.26 |
이 두 속성은 다루는 값이 text element인지, html element인지에 따라 사용법이 다르다.
<div id='content'>
<div>A</div>
<div>B</div>
</div>
<input
type='button'
value='innerText()'
onclick='getInnerText()' />
<input
type='button'
value='innerHTML()'
onclick='getInnerHTML()' />function getInnerText() {
const element = document.getElementById('content');
alert(element.innerText);
// A
// B
}
function getInnerHTML() {
const element = document.getElementById('content');
alert(element.innerHTML);
// <div>A</div>
// <div>B</div>
}element.innerText;
이 속성은 element 안의 text 값들만을 가져옵니다.
element.innerHTML;
innerText와는 달리 innerHTML은 element 안의 HTML이나 XML을 가져옵니다.
<div id='content'>
</div>
<input
type='button'
value='innerText()'
onclick='setInnerText()' />
<input
type='button'
value='innerHTML()'
onclick='setInnerHTML()' />function setInnerText() {
const element = document.getElementById('content');
element.innerText = "<div style='color:red'>A</div>";
}
// <div style='color:red'>A</div>
function setInnerHTML() {
const element = document.getElementById('content');
element.innerHTML = "<div style='color:red'>A</div>";
}
// A
<- innerText() 버튼 클릭

<- innerHTML() 버튼 클릭
element.innerText = "<div style='color:red'>A</div>";
element.innerText에 html을 포함한 문자열을 입력하면,
html코드가 문자열로 element안에 포함되어 문자열이 html 코드라도 html코드로서 적용이 되지 않는다.
(단순한 문자열로 해당 element 안에 삽입)
element.innerHTML = "<div style='color:red'>A</div>";
위와 같이 element.innerHTML 속성에 html코드를 입력하면,
html 코드가 적용이 되어 해당 element 안에 적용 된다.
위 예제에서 'innerHTML()'을 클릭하면,
입력된 html태그가 해석되어 빨간색A 가 나타나는 것을 확인 할 수 있다.
| jquery 이벤트 처리 on() / off() / one() (0) | 2022.03.30 |
|---|---|
| querySelector() / querySelectorAll() 사용법 (0) | 2022.03.29 |
| [javascript] var hoisting (0) | 2021.05.27 |
| [javascript] use strict (strict mode) (0) | 2021.05.26 |
| [javascript] asyn, defer 비교 (0) | 2021.05.26 |
자바스크립트를 사용할 때 변수를 선언하기 위해 var를 많이 사용한다. 하지만 var는 많은 단점을 가지고 있기 때문에 사용을 지양하는 것이 좋다. 바로 hoising 같은 개념 때문인데 이와 관련해서는 이전에 포스팅해 놓은 아래 글을 참고 바란다.
https://ckprk.tistory.com/74?category=971162
[javascript] var hoisting
hoisting이란 변수, 함수 선언을 최상단으로 끌어 올린다는 것이다. 즉 런타임시 어떤 변수를 출력하는데 변수선언이 되어있지 않음에도 불구하고 오류가 나지 않는다는 것이다. 예를 들어보자 con
ckprk.tistory.com
자 그럼 var, let, const 를 비교해보자
var name = "Sarah";
console.log(name); //Sarah
var name = "Jim"
console.log(name); //Jim위 코드를 보면 var를 통해 name이라는 변수이름을 재사용하여 재정의 하고있다. 이렇게 var는 변수를 재정의, 재할당이 모두 가능하다는 특징을 가지고 있다.
let name = "Sarah";
console.log(name);
let name = "Jim"
console.log(name);
//Uncaught SyntaxError: Identifier 'name' has already been declared.위 코드는 let을 통해 재선언을 하고있는데 주석처리된 에러를 보면 알 수 있듯이 name이라는 변수는 이미 선언이 되어있어서 재선언이 불가능하다
const name = "Sarah";
console.log(name);
const name = "Jim"
console.log(name);
//Uncaught SyntaxError: Identifier 'name' has already been declared.const를 사용하여 변수선언 할 때도 let과 마찬가지로 재선언이 불가능하다
그러면 var와 const의 차이는 무엇일까?
var는 아래와 같이 재할당이 가능하고 const는 불가능하다는 것이다.
let name = "Sarah";
console.log(name); //Sarah
name = "Jim"
console.log(name); //Jimconst name = "Sarah";
console.log(name); //Sarah
name = "Jim"
console.log(name); //Uncaught TypeError: Assignment to constant variable.
쉽게 말해 let은 다른언어에서와 마찬가지로 일반적인 변수선언에 사용되고 const는 자바에서의 final 상수와 같이 값의 변경이 불가능하다
정리하면,
var : 재선언 가능 / 재할당 가능
let : 재선언 불가능 / 재할당 가능
const : 재선언 불가능 / 재할당 불가능
커넥션 풀(Connection Pool)이란 데이터베이스와 연결된 커넥션을 미리 만들어서 풀(pool)속에 저장해 두고 있다가 필요할 때에 커넥션을 풀에서 가져다 쓰고 다시 풀에 반환하는 기법을 의미한다.
필자는 tomcat-dbcp 라이브러리에서 제공하는 dbcp 방식을 포스팅 해보겠다.
먼저 준비과정이 필요하다
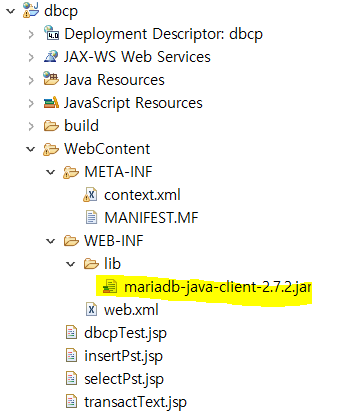
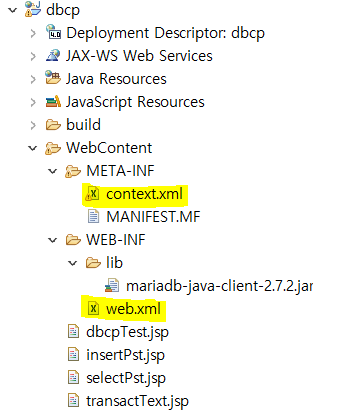
DB에 연동하여 사용하는 것이므로 이클립스에서 프로젝트 안에 WEB-INF라는 디렉터리안에 lib디렉터리가 보일 것이다. 여기에 각자 사용하는 DB시스템의 jar파일을 복사해 넣어야 한다. 필자는 mariadb client용 2.7.2 버전을 사용하므로 아래와 같이 넣었다.

그리고 두개의 xml파일이 필요하다
첫번째는 프로젝트를 생성하면 자동으로 생성되어지는 web.xml파일이다. 이 파일은 한마디로 jsp파일을 실행하기전에 준비작업 즉, 초기화하는 용도로 주로 사용된다.(tomcat container가 해당 애플리케이션에서 가장 먼저 찾아 읽는 파일이 web.xml 이다.)

web.xml을 더블클릭하고 아래와 같이 입력하면된다. (태그 부분만 추가로 넣어주면 된다.)
(<display-name>태그에 어플리케이션 명(프로젝트 명)이 와야함)
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>dbcp</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<resource-ref>
<description>Connection</description>
<res-ref-name>jdbc/MariaDB</res-ref-name>
<res-type>javax.sql.DataSource</res-type>
<res-auth>Container</res-auth>
</resource-ref>
</web-app>*****************************************************************************************************************************
<resource-ref> // 이 애플리케이션에서 참조하려는 자원이 무엇인가를 뜻하는 태그
<description>Connection</description> //단순 설명란
<res-ref-name>jdbc/MariaDB</res-ref-name> // 원하는 자원을 참조할 이름은(객체) jdbc/MariaDB
<res-type>javax.sql.DataSource</res-type> // 자원의 타입은 javax.sql.DataSource
<res-auth>Container</res-auth> // Container(tomcat container)에게 이 권한이 있다는 것 (tomcat Container에서 제공하는 dbcp 라이브러리를 사용하겠다는 의미)
</resource-ref>
******************************************************************************************************************************
그리고 META-INF디렉터리에 또 하나의 xml파일을 만들어 넣어주어야 하는데
META-INF에 마우스 올려놓고 우클릭 -> new -> other 로 들어가면 아래와 같은 창이 뜰 것이다

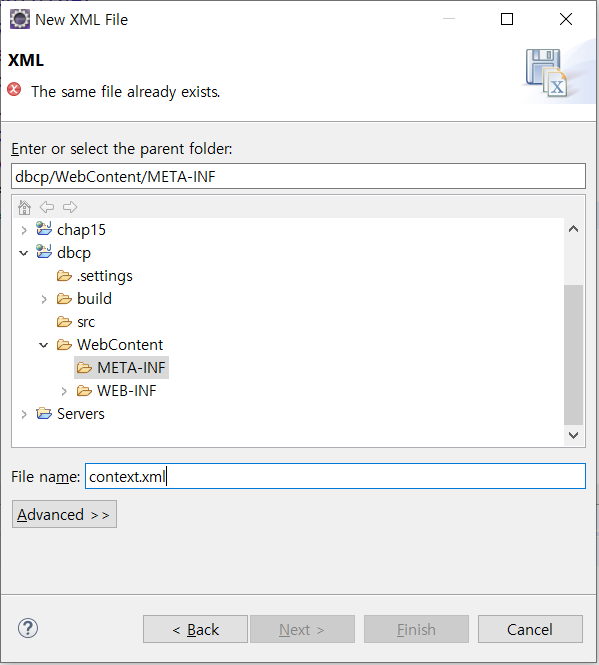
Next 누르고 파일명을 아래와 같이 설정하여 finish 누르면

파일이 META-INF디렉터리에 생길것이다 그리고 아래와 같이 입력하여 저장하면 된다.
<Context>
<Resource name="jdbc/MariaDB"
auth="Container"
type="javax.sql.DataSource"
username="root"
password="m1234"
driverClassName="org.mariadb.jdbc.Driver"
url="jdbc:mariadb://localhost:3306/test"
maxActive="500"
maxIdle="100"/>
</Context>(url="jdbc:mariadb://localhost:3306/test" -> mariadb의 test db를 사용)
위와 같이 mariadb jar파일과 두개의 xml파일이 준비되었다면 커넥션 풀을 사용할 수 있다.
아래는 커넥션 풀을 사용하는 jsp코드 예시이다
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.*"%>
<%@ page import="javax.sql.*"%>
<%@ page import="javax.naming.*"%>
<%
Connection conn = null;
String sql = "select * from student order by num";
try {
Context init = new InitialContext();
Context env = (Context) init.lookup("java:comp/env");
DataSource ds = (DataSource) env.lookup("jdbc/MariaDB");
conn = ds.getConnection();
PreparedStatement pstmt = conn.prepareStatement(sql);
ResultSet rs = pstmt.executeQuery();
while(rs.next()){
out.println("<h3>" + rs.getInt(1) + ", "
+ rs.getString(2) + "</h3>");
}
rs.close();
} catch (Exception e) {
out.println("<h3>데이터 가져오기 실패.</h3>");
e.printStackTrace();
}
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>위처럼 jsp파일이 수십개 된다고 생각해보자 그 수십개의 jsp파일이 모두 db와 연동하여 데이터를 처리해야한다면 그 때마다 db에 접속하는 반복적인 코드들이 모든 파일에 들어가야 할 것이다. 하지만 커넥션 풀을 사용하면 풀안에 담긴 커넥션들 중에 적당한 한개의 커넥션을 할당받아 사용하고 수행 완료하면 반환하는 과정을 거치기 때문에 관리하기 용이하다.
Port 8090 required by Tomcat v9.0 Server at localhost is already in use 와 같이 같이 포트번호가 이미 사용중이라는 오류 메세지가 뜰 때 해결하는 방법에 대해 포스팅해보겠다
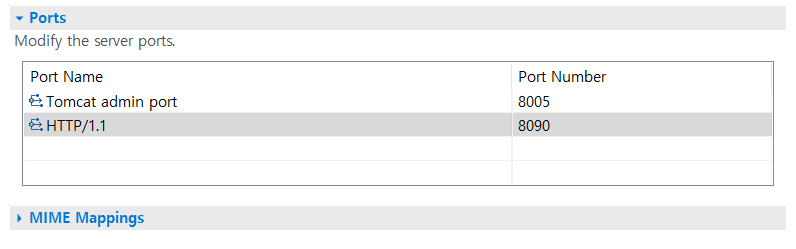
필자는 포트번호를 tomcat 포트번호를 8090으로 사용하고 있다.

이클립스에서 아래 서버창에 Tomcat 서버를 더블클릭한다.
그러면 오른쪽 부근에 아래와같이 보일 것이다

본인이 어떤 포트번호를 사용하고 있는지 확인할 수 있다.
cmd 창으로 간다
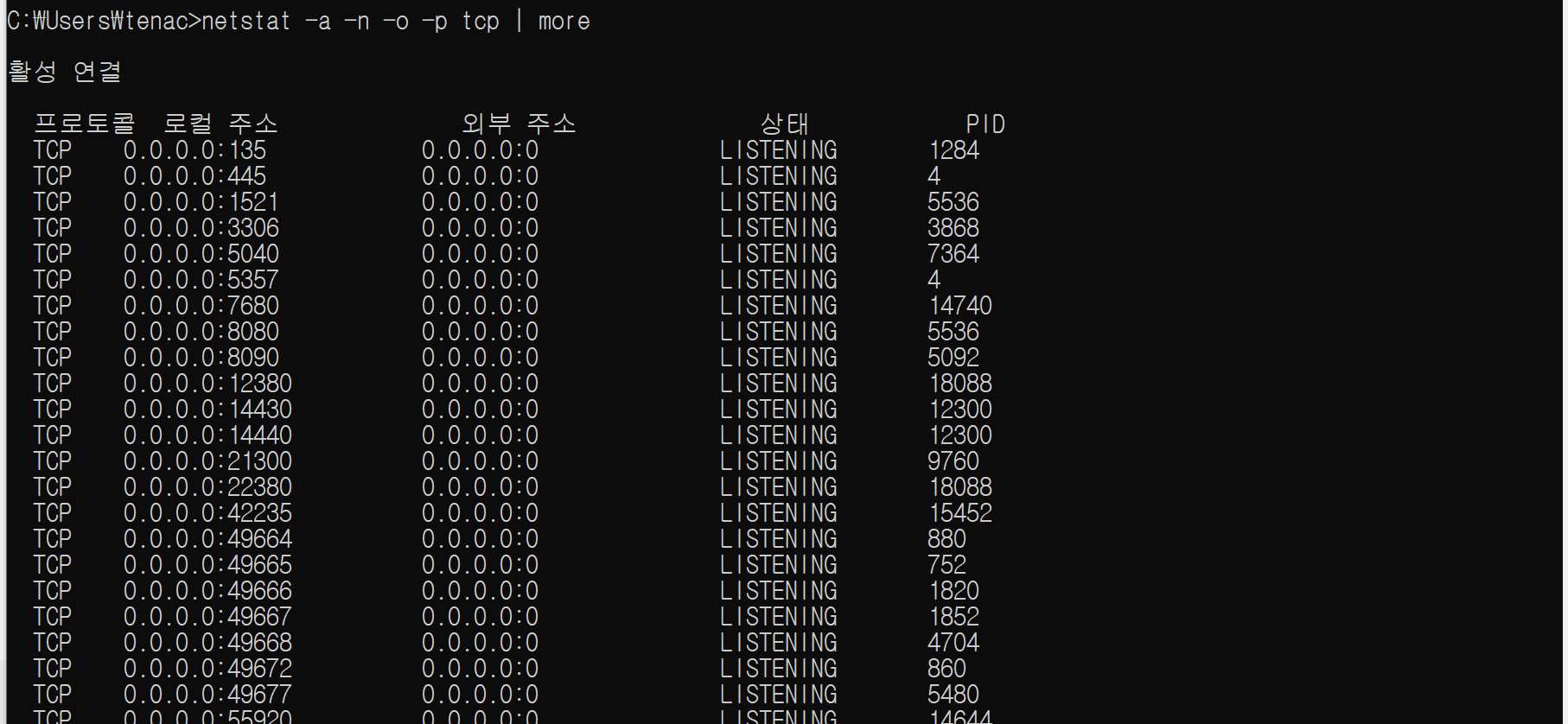
netstat -a -n -o -p tcp | more 를 입력하여 tomcat이 사용하는 pid를 확인한다.

필자는 8090을 사용하고 있기 때문에 로컬주소에 뒷자리가 8090인 것을 찾고 해당 pid 번호(5092)를 기억한다.
다시 cmd 창에 taskkill /f /pid 5092 를 입력하면
프로세스(pid 5092)가 종료되었습니다 라는 문구가 나오면서 해당프로세스 강제종료를 완료한다.
| 쿠키 | 세션 | |
| 저장위치 | 브라우저 | 서버 |
| 보안 | 비교적 보안이 취약 | 상대적으로 안전 |
| LifeCycle | 유효기간이 남아 있으면 브라우저를 종료해도 유지 | 브라우저 종료시 세션 삭제 |
| 속도 | 상대적으로 빠름 | 요청마다 서버에서 처리해야하기 때문에 느림 |
쿠키는 웹브라우저가 보관하는 데이터이다. 웹 브라우저는 웹 서버에 요청을 보낼 때 쿠키를 함께 전송하며, 웹 서버는 웹 브라우저가 전송한 쿠키를 사용해서 필요한 데이터를 읽을 수 있다. 이를 사용하면 웹 서버와 웹 브라우저는 필요한 값을 공유하고 상태를 유지할 수 있다.
ex) 아이디 자동완성, 오늘만 보지않기(팝업창), 쇼핑몰에서 로그인 안한 상태에서 장바구니 담기(지워져도 크게 상관없는 것)
세션은 클라이언트의 상태를 저장할 수 있다. 쿠키와의 차이점은 세션은 웹 브라우저가 아니라 서버에 값을 저장한다는 것이다. 서버는 세션을 사용해서 클라이언트 상태를 유지할 수 있기 때문에 로그인한 사용자 정보를 유지하기 위한 목적으로 세션을 사용한다.
ex) 네이버 로그인한 후 에 카페, 블로그, 쇼핑 창을 이동해도 로그아웃되지 않음
| input 텍스트 입력 시 숫자만 허용하기 (onkeyup) (0) | 2022.04.01 |
|---|